Heartwarming Info About How To Build Login Page

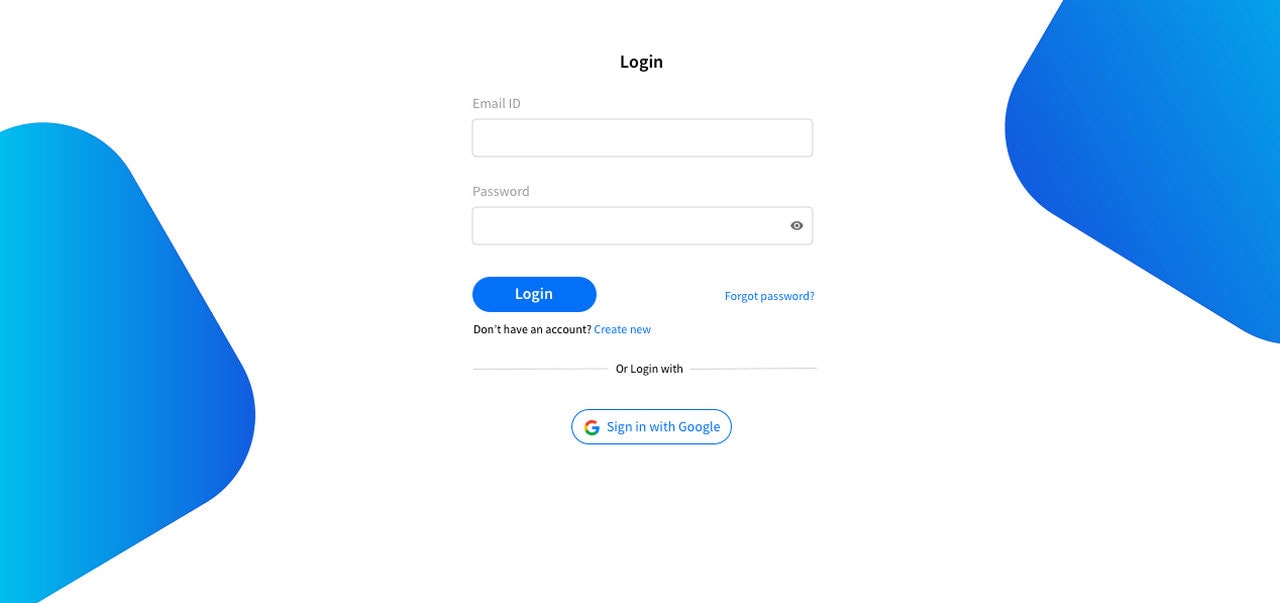
First, your login page should include essential elements, like a login form, a login button, and a forgotten password link.
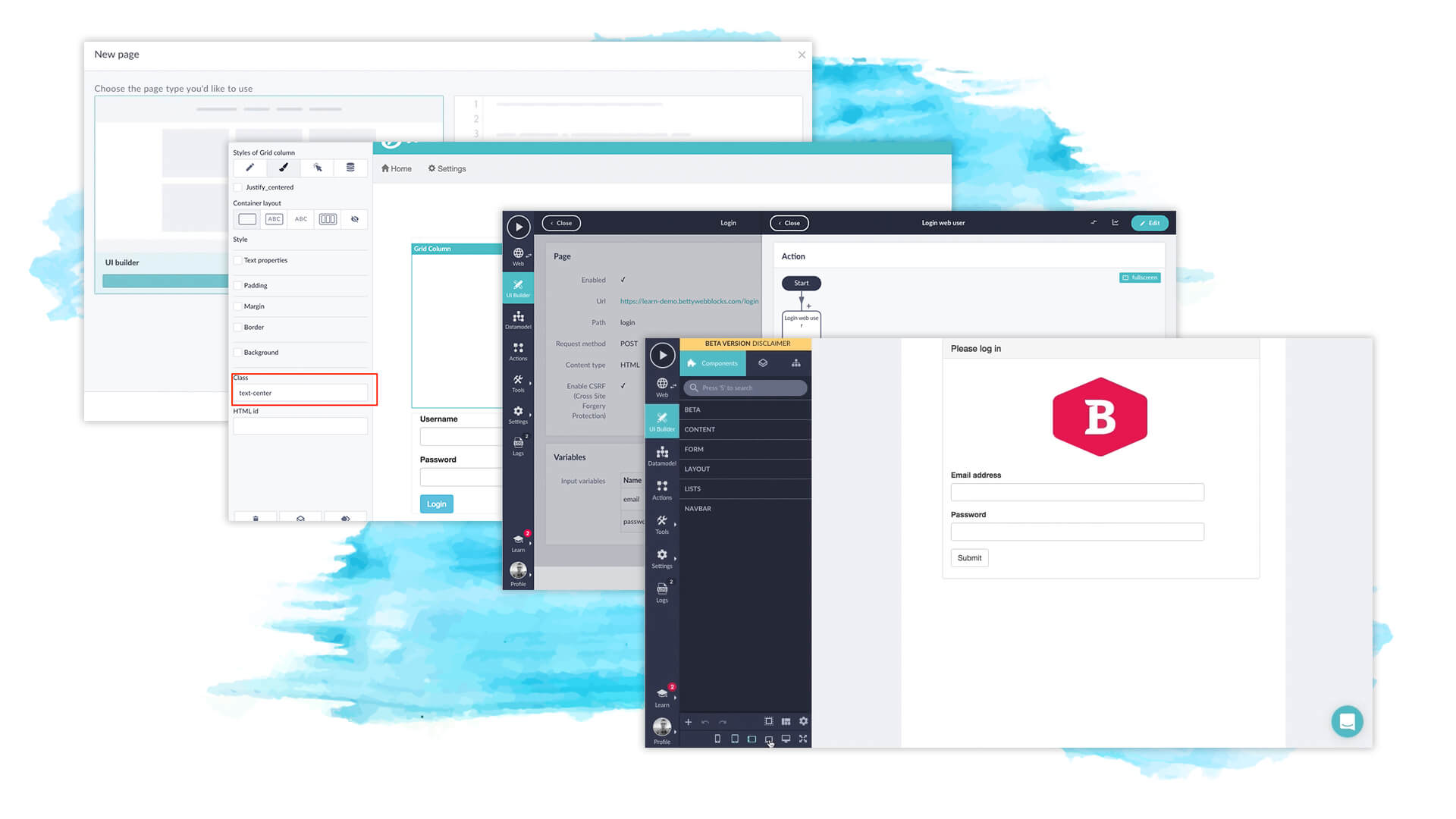
How to build login page. Next topic html radio tag. Step 1 — building a login page. Create a page (file > new > blank page), and lay out your login page using the.
See how simple it is to build a login page without writing a single line of code in this guide. } add_filter( 'login_headerurl', 'wpb_login_logo_url' ); You can utilize one half of the page by placing a brand related image in it, and put your login inputs in a.
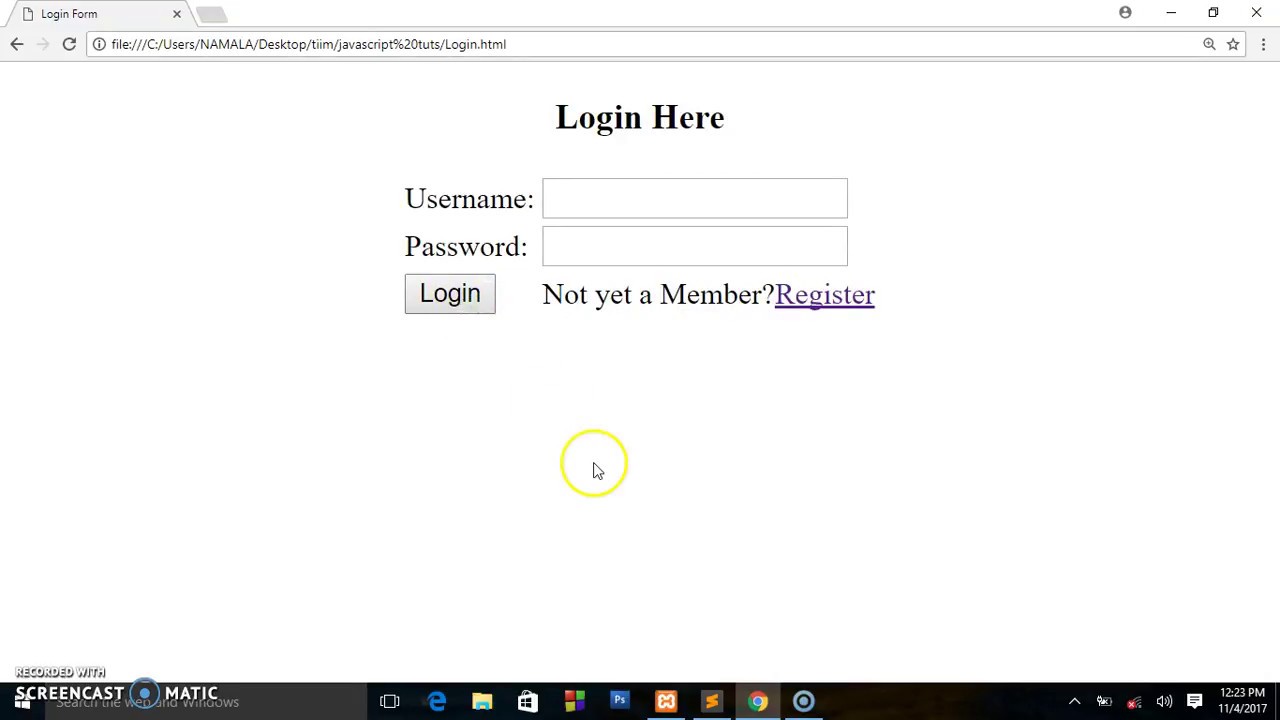
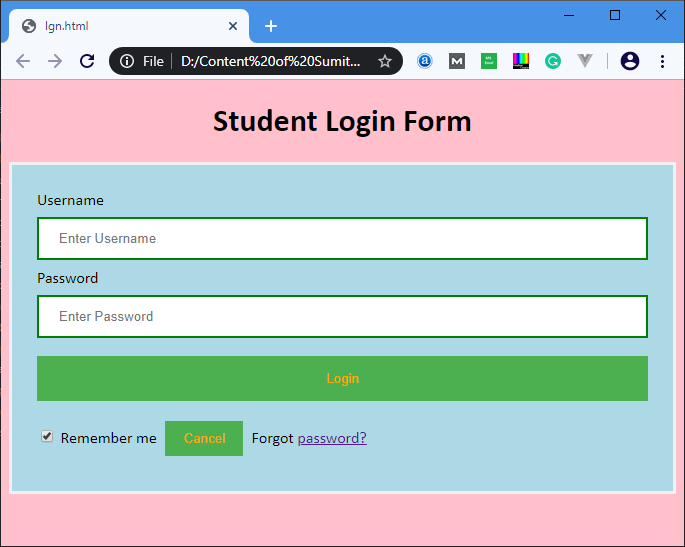
Create a new folder and give a name to the folder. Once you’ve activated seedprod pro, hover over the seedprod tab and select landing pages. How to create a simple login page using html and css.
For videos join our youtube channel:. It's a common practice to create a separate login page that takes the entire viewport. The following code describes how to create a responsive login form using ccs:
Function wpb_login_logo_url_title() { return 'your site name and info'; Create a login page for our application at this stage. Locally, you can sign in interactively through your browser with the az login command.
O clicking on the login link on the site or from an email or another site. The easiest way to get started is with azure cloud shell, which automatically logs you in. But to make your login page more inviting, it’s a good.