Here’s A Quick Way To Solve A Tips About How To Learn Css Code

The best way to learn html and css is from someone else who knows what they’re doing.
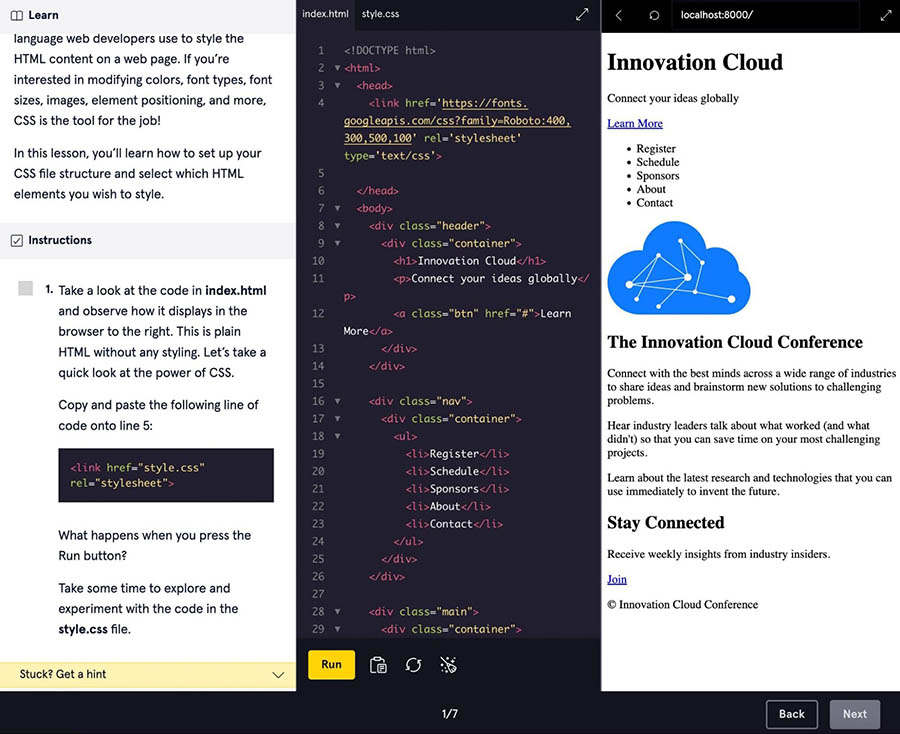
How to learn css code. Web #1 html learn web development. Save index.html and load it. Web use the menu pane by the learn css logo to navigate the modules.
Live html css javascript editor, example welcome to ss codelearn app for learn to code. Inline css first off, we can include css directly in our html elements. Web basically, i’ve shared you the complete source code of the image gallery, but if you want to learn it step by step with practically.
When you're first learning css, make it easier on yourself by limiting your scope when it comes to the css rules you use. Get started viewing and changing css;. In this project, you will learn to create navigation action menus and draggable features.
Use the html element to store By limiting your scope, i. So before we try to remove the scrollbar need to learn about an important css property called the overflow property.
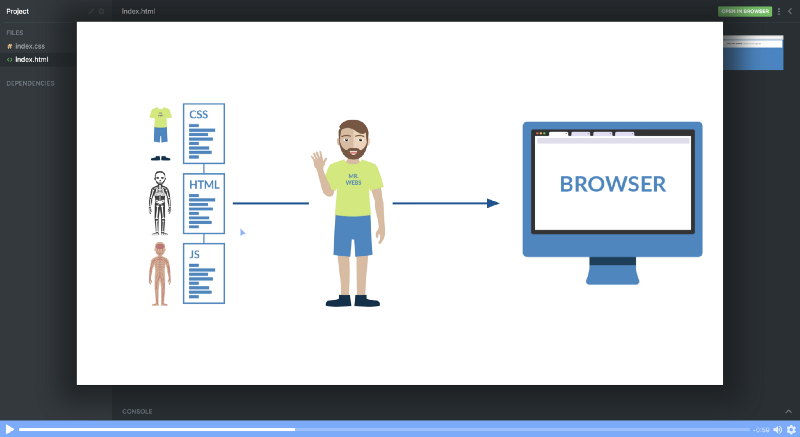
The style attribute can contain. Web paste the following line in the head (between the and tags): Web css stands for cascading style sheets.
This is a free programming learning and html offline. To use inline styles, add the style attribute to the relevant element. Take a look at the code in index.html and observe how it displays in the browser to the right.